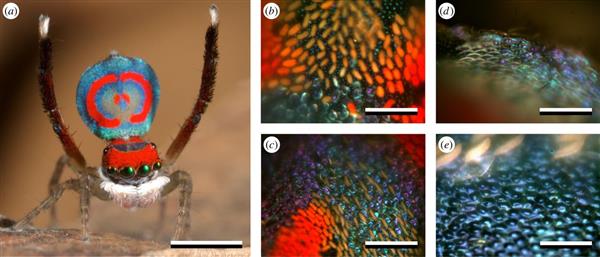
The latest innovation regarding 3D printing technology in the field of research concerns the Australian rainbow peacock spider. Thanks to 3D nano-printing, researchers were able to discover how it produces its multi-coloured iridescent display. The results of this discovery could now be useful for a number of engineering applications.
To discover how rainbow peacock spiders produce this special iridescent signal, researchers from UA, Scripps Oceanography, California Institute of Technology, and University of Nebraska-Lincoln, the University of Ghent in Belgium, University of Groningen in Netherlands, and Australia joined forces.

How did they bring 3D printing into the research?
They firstly analyzed the spider’s photonic structures using techniques such as light and electron microscopy, hyperspectral imaging, imaging scatterometry and optical modeling.
They manufactured various prototypes using nano 3D printing that enabled them to verify hypotheses they brought out from their analysis.

The result is the intense rainbow iridescence came from specialized abdominal scales on the spiders.
According to researchers, “these scales combine an airfoil-like microscopic 3D contour with nanoscale diffraction grating structures on the surface. It is the interaction between the surface nano-diffraction grating and the microscopic curvature of the scales that enables separation and isolation of light into its component wavelengths at finer angles and smaller distances than are possible with current engineering technologies.”
For Dimitri Deheyn, Hsuing’s advisor at Scripps Oceanography, nobody knew that such a small critter would create such an intense iridescence using this type of mechanism. It will certainly inspire optical engineers.
“Nanoscale 3D printing allowed us to experimentally validate our models,” said Shawkey. “We hope that these techniques will become common in the future.”
For further information about 3D Printing, follow us on our social networks and subscribe to our newsletter!